Excelのアドイン機能を探していたところ面白いアドインを発見した。Excelに画像を取り込んでピクセルアートを作れるらしい。アドイン名は「Pixel Art」。せっかくなので追加して実際に使うところまで記事としてまとめておく。(多くの人が一度は試したことがあるかもしれないが、アドインが作られているとは知らなかった。)
検証実施環境は以下の通りだ。
- 製品名:Lenovo ThinkPad T14 Gen 4
- エディション:Windows 11 Pro
- バージョン:23H2
- 搭載メモリ:16GB
- ディスク:256GB(SSD)
ExcelへのPixel Artアドイン追加方法
Excelへのアドイン追加は以下の通りで行う。
Excelを起動し、空白のブックを作成する。
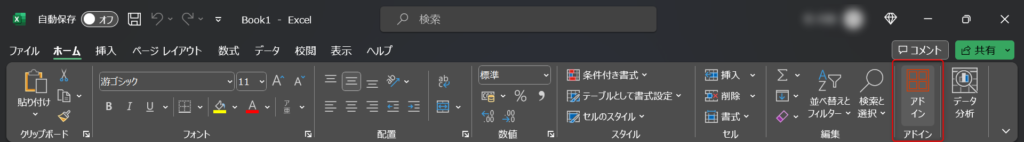
[ホーム]タブの[アドイン]ボタンを押下する。

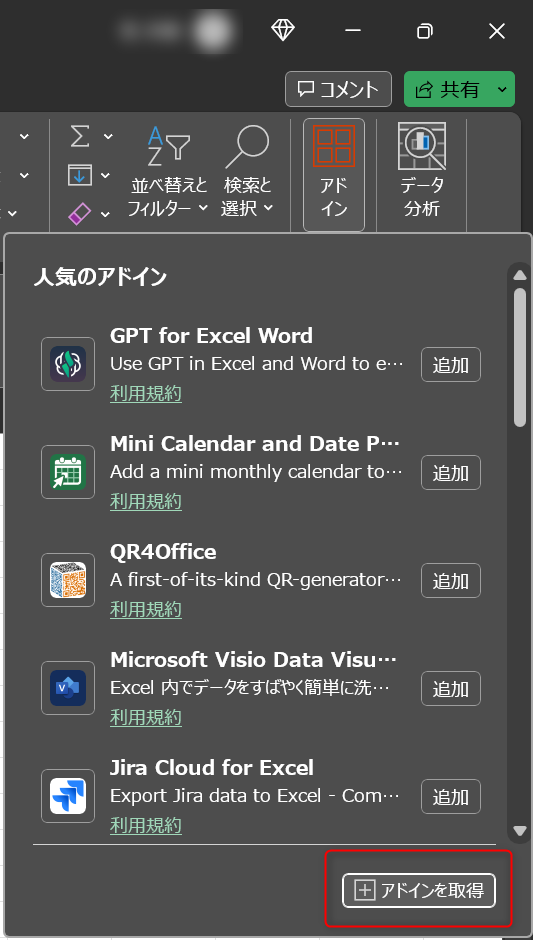
[アドインを取得]ボタンを押下する。

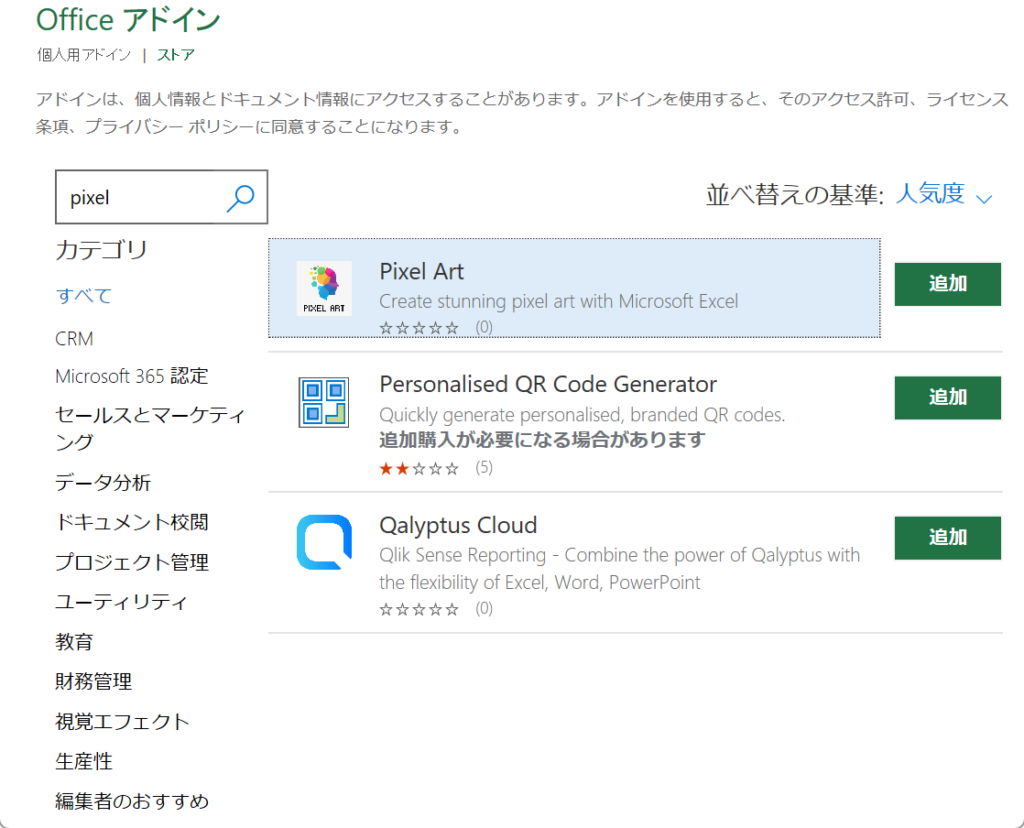
Officeアドインのウィンドウが開くので、検索ボックスに”pixel”と入力すると、結果一覧に「Pixel Art」が表示されるので、[追加]ボタンを押下する。

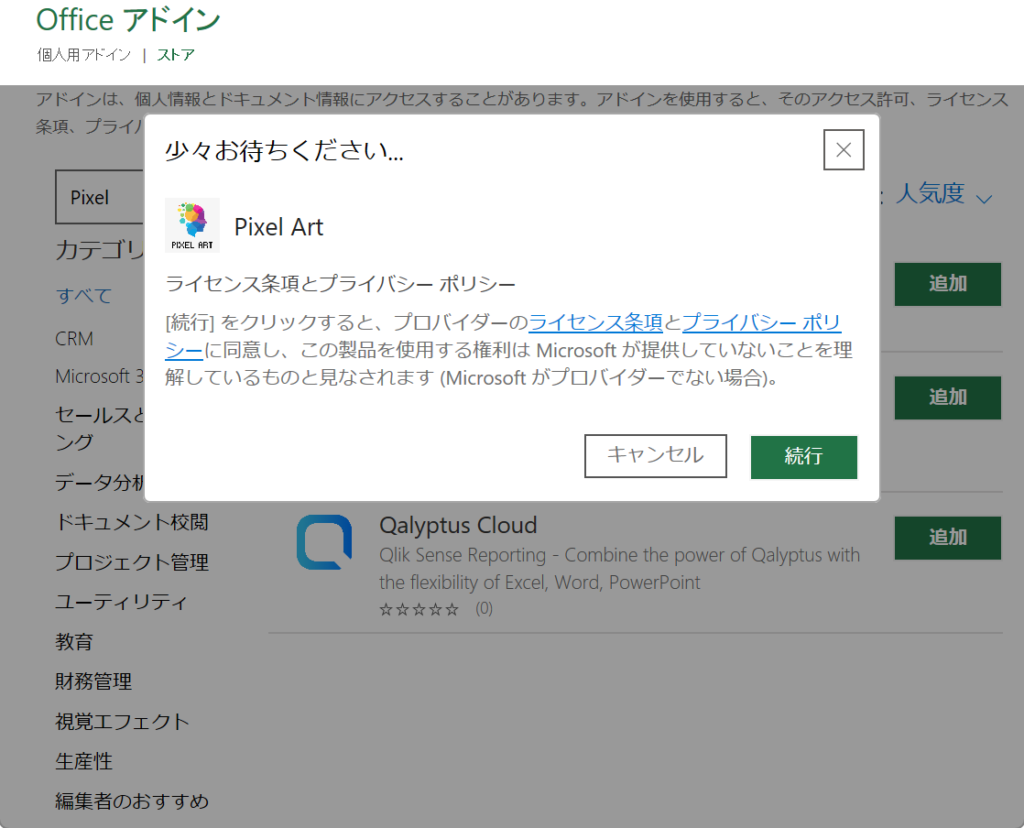
[続行]ボタンを押下する。

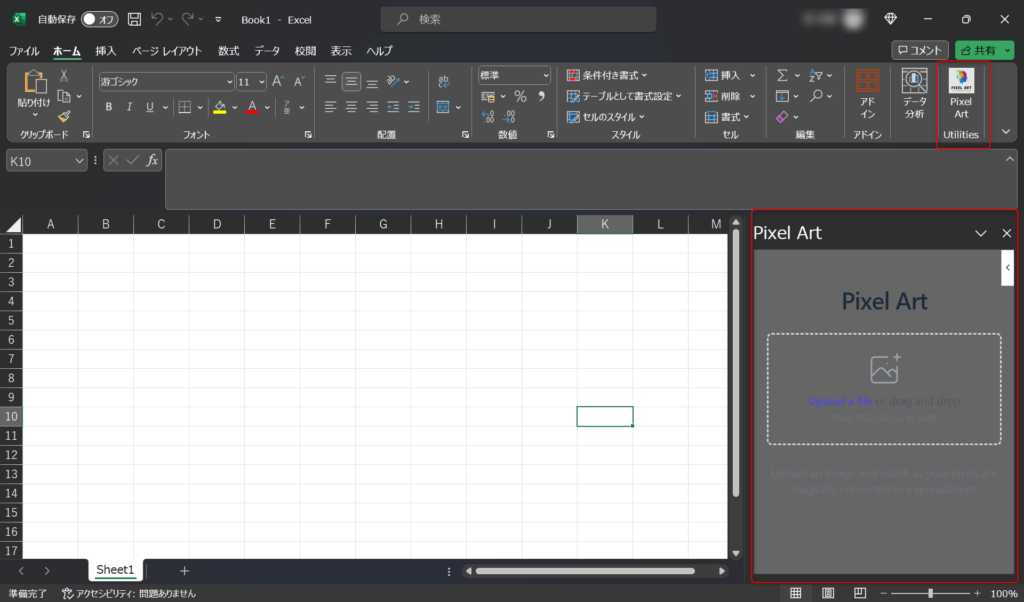
[ホーム]タブの[Utilities]に「Pixel Art」アドインが追加され、画面右側にPixel Art画面が展開される。

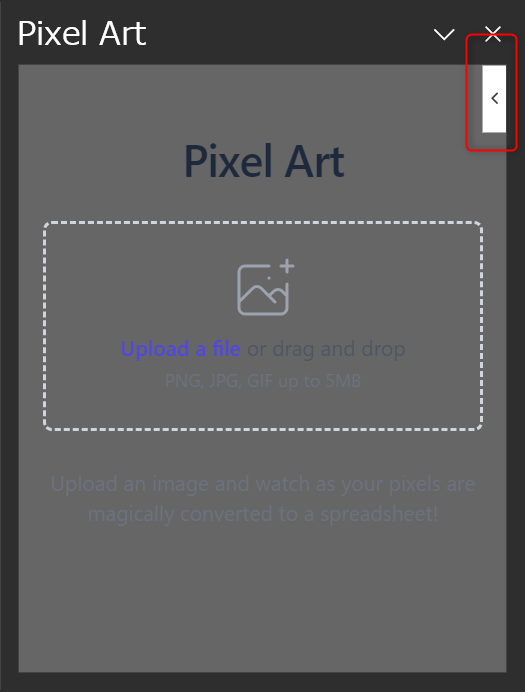
ちなみにPixel Artの利用画面の右端の矢印(“<“のマーク)をクリックするとMicrosoft AppSourceへのリンク、ベンダのサポートページへのリンク、Microsoft Edge DevToolsへの接続が表示される。


このアドインを作成しているベンダはdigital inspiration社というらしい。オフィシャルページを確認したころ、Pixel Artアドインの他、Google社のG Suite関連のツールやTwitter関連のツールも開発している模様。
Pixel Artsアドインを利用してみる(写真編)
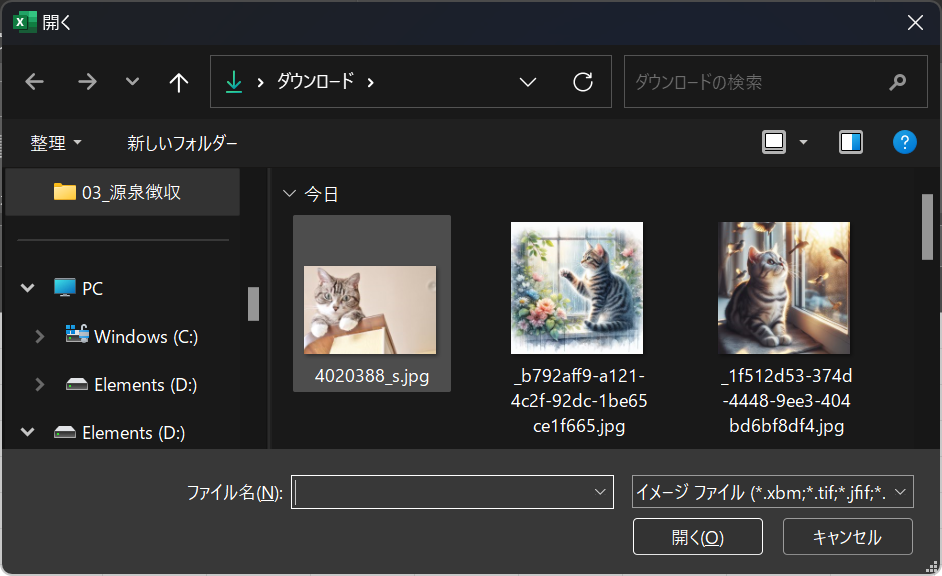
というわけで写真を取り込んでみる。(検証用画像はフリー素材サイトから拝借した。)
Excelの[ホーム]タブを選択、リボン上の[Utilities]に表示されている[Pixel Art]を押下する。

Pixel Artの画面がExcel画面の右側に表示される。

[Upload a file or drag and drop PNG, JPG, GIF up to 5MB]と記載されている箇所を押下し、取り込みたい画像を選択する。


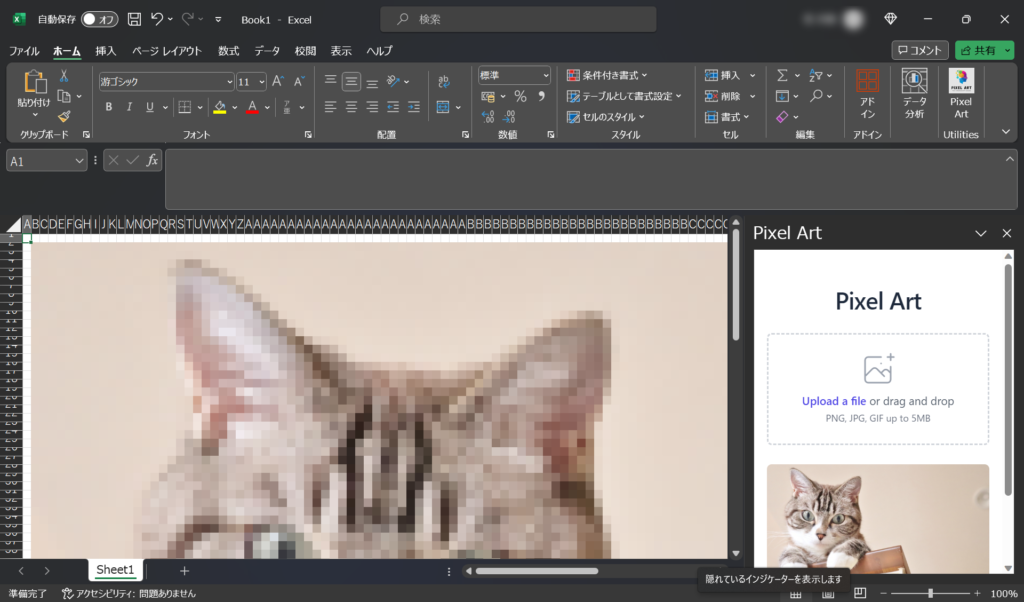
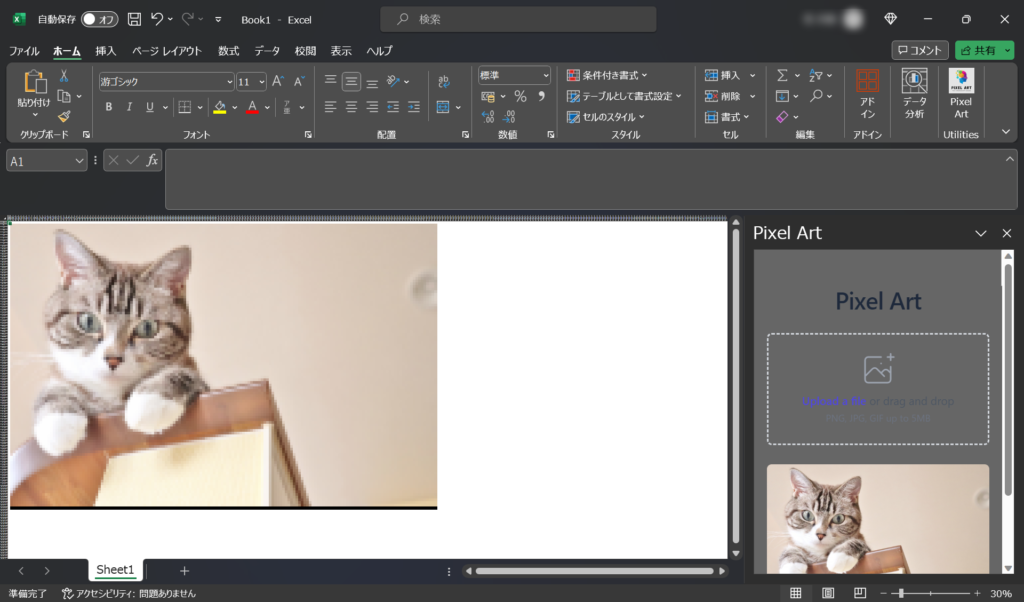
画像がExcelブックに取り込まれピクセルアート化される。またPixel Art画面に取り込まれた画像が表示されていることが確認できる。

表示倍率を少し縮小してみる。30%で表示してみた。

きちんとピクセルアート化されていることがわかる。
Pixel Artsアドインを利用してみる(イラスト編)
次にイラストを取り込んでみることにした。
手順は写真編での流れと同様だ。
取り込みたいイラスト(猫のイラストを用意した)を選択してブックに取り込む。

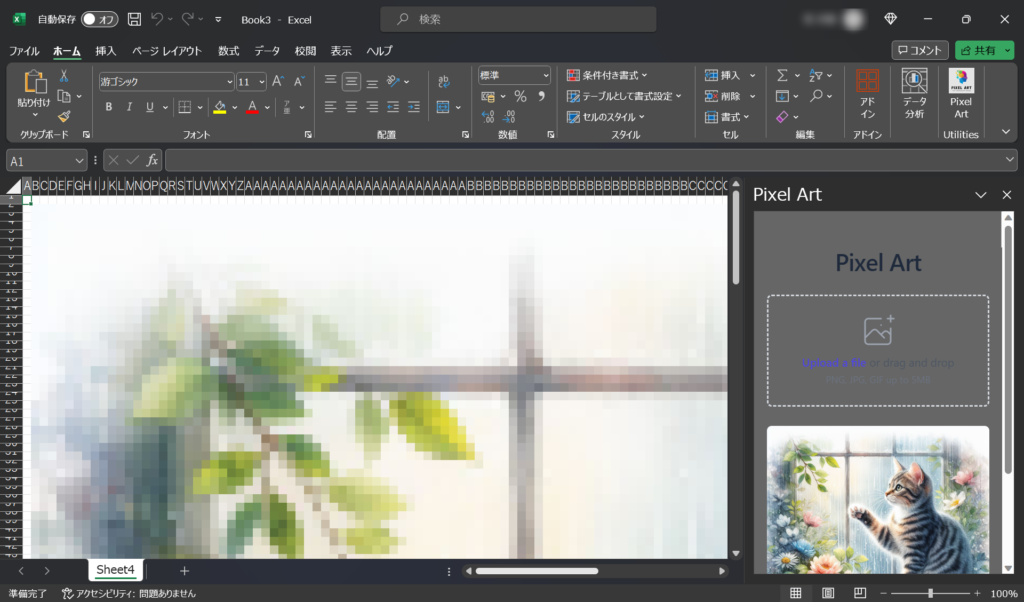
ピクセルアートが生成された。

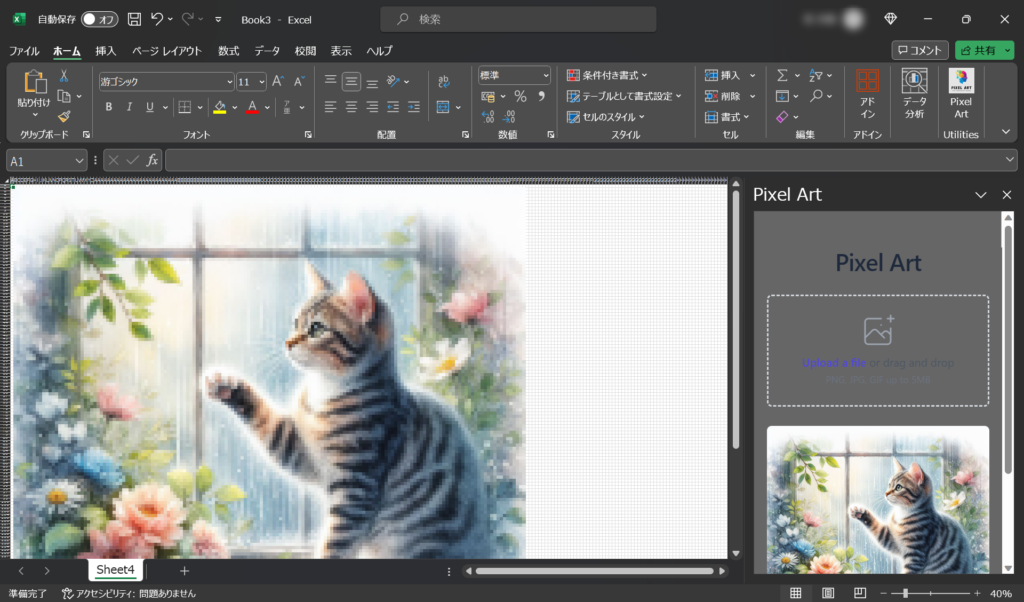
表示倍率を下げて、引きで表示してみる。

個人的には写真よりイラストの方がいい感じでピクセルアート化できていると感じている。気になった方はいろいろな画像で試してみてほしい。


コメント